

 108
108
In this article, we will look at what the application consists of and what its basic usage models are for 2021.
What a simple web application consists of:
- Server, program on the server
- Database
- Client — what the user sees in the browser
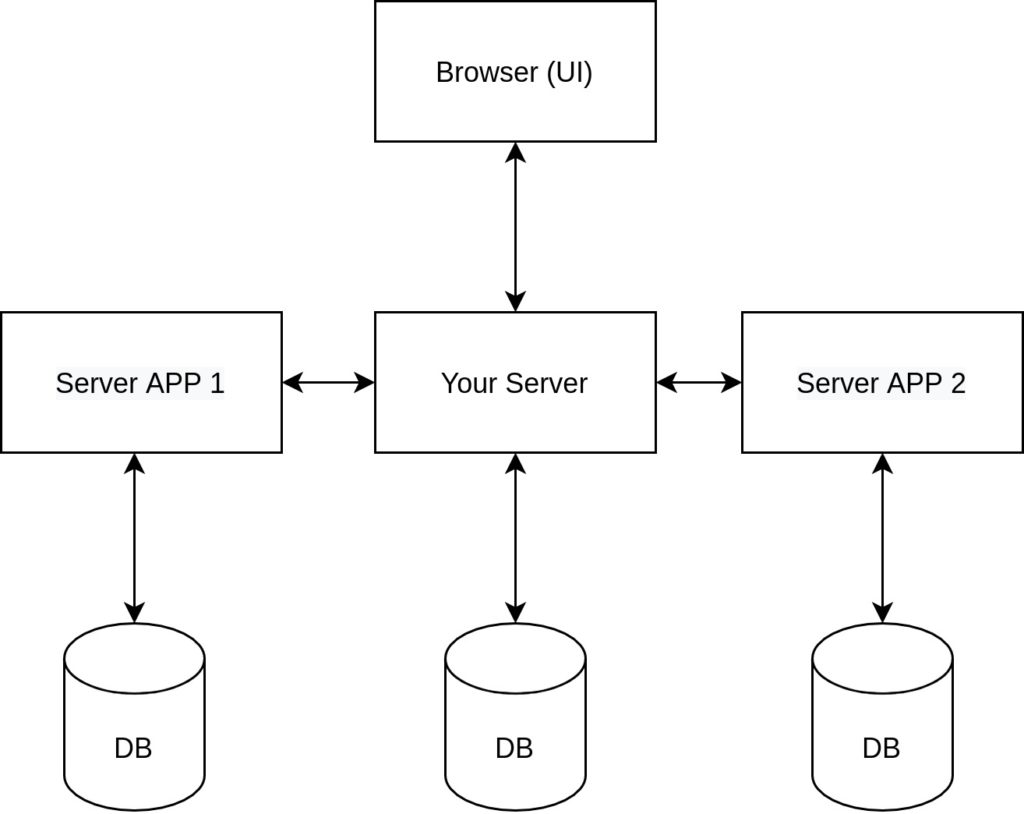
The interaction architecture of the simplest web application:

Server — Executes business logic based on the user’s request and sends the response in HTML or data. The main part of the calculations takes place here.
DB — Database for storing information. Based on the user’s request or independently, the server can retrieve or write information into the database.
UI — User interface. This is the part of the program that you see in the browser. The rest is hidden from you.
Let’s look at what are the options for combining this architecture.
The user interface can request and receive data on several resources at once:

Benefits:
- With this approach, if your application uses data or the server of another application, you can do without your own server.
- In case of failure of one of the servers, you will lose only part of the functionality. the rest will continue to work
- Ease of implementation. Some of the business logic is on an external resource.
Disadvantages:
- Dependence on a third-party resource.
- Cannot affect another resource
The server can request data on other resources

This implementation option is very similar to the previous one, however, it allows you to change, process data received from other sources. This is a safer and more reliable way to work. You can also combine your application logic with data from a third-party resource.
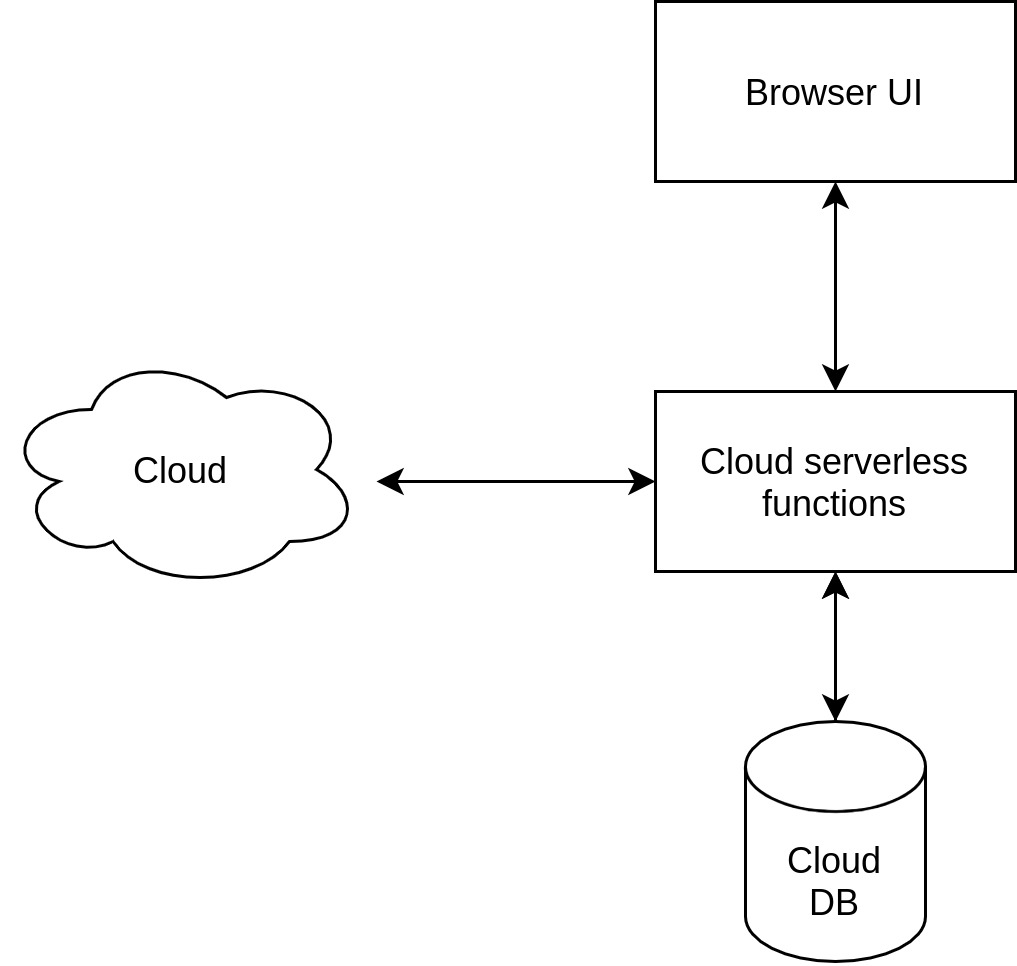
Serverless Architecture
Serverless architecture has become the most popular in recent years.
The server exists, but you cannot access it. This approach is implemented by gCloud services, AWS services, Microsoft Azure. In fact, all the raising of the server and writing the code, the programmer simply writes the business logic of the program.

Benefits:
- Scalability. As a rule, at the start stage, you cannot predict the loads because don’t know how much your service will be in demand.
- Price. Pay as you go. The cost will increase as the project loads. During the development phase, as a rule, you pay nothing. But when the number of users of your application grows, computing resources are automatically added and you pay more. If nobody uses the app, you don’t pay again.
- This removes all the headaches associated with server maintenance and growing, falling load from you.
Disadvantages:
- Dependence on the cloud service you are using. This is solved by implementing the correct project architecture. So that the code, if necessary, could be transferred to another resource.
- Under heavy loads, the cost is higher than if you had your own servers. In this case, you are paying for comfort.
What to choose at the start stage?
If you have a very simple web application, you understand the load and it won’t expand. Use the simplest architecture.
If you cannot predict the load, and in our experience, there are 99% of such projects, use a serverless architecture and you will not go wrong.
